Web存储
Web存储
LasuyWeb 存储
什么是Web存储?
Web存储(Web Storage)是一种现代浏览器技术,用于在用户的浏览器中存储数据。它比传统的cookie更加高效和安全,并且提供了更大的存储容量。Web存储有两种主要类型:本地存储(Local Storage)和会话存储(Session Storage)。
本地存储(Local Storage)
用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。数据存储在本地计算机上(不同浏览器之间无法互通),数据在页面会话结束后仍然存在,浏览器关闭后重新打开数据依然存在。每个域名数据量大约为5-10MB。通常用于保存用户的偏好设置,存储少量的用户数据,供离线使用。
本地存储API
1 | // 存储数据 |
若想存数组、数组对象或者数字都需要转换格式
1 | let data = [10, 20, 30, 40]; //数组 |
存储之前先把数据转化为字符串,读取时再转化回来:
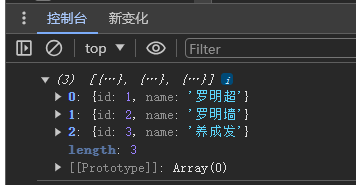
1 | //对象数组 |
conlog.log打印如下:
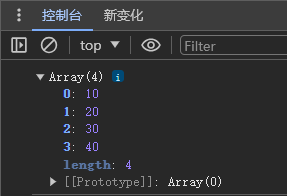
1 | //数组 |
conlog.log打印如下:
1 | //数字 |
安全问题:
- 数据明文存储:本地存储中的数据是以明文形式保存的,任何具有访问权限的脚本都可以读取和修改这些数据。因此,不建议在本地存储中保存敏感信息,如密码、信用卡信息等。如果必须存储敏感信息,应该使用加密技术。
- XSS攻击:如果应用存在跨站脚本攻击(XSS)漏洞,攻击者可以通过注入恶意脚本访问和操纵本地存储的数据。防范XSS攻击的最佳实践包括过滤和转义用户输入、使用内容安全策略(CSP)等。
- 数据持久性:本地存储的数据没有过期时间,可能会长期存在。如果应用的业务逻辑依赖于短期数据,应在存储时设置数据过期时间,并在读取时检查数据是否过期。
- 缺乏域隔离:尽管本地存储遵循同源策略,不同域名之间的数据是隔离的,但同一个域名下的所有页面共享同一份本地存储数据。为避免不同应用间的干扰,建议使用命名空间来区分不同应用的数据。
会话存储(Session Storage)
会话存储(Session Storage)是一种浏览器内存机制,用于在单个会话(浏览器页面或标签)中存储临时数据。与本地存储(Local Storage)不同,会话存储的数据在浏览器或标签页关闭后会被清除。优点:简单易用,API接口简洁,同源策略,适合存储临时数据。缺点:容量通常限制在5MB左右,无法存储大量数据。数据只在单个会话中有效,不能跨会话使用。
会话存储API
1 | //存储数据 |
安全性注意事项
敏感信息存储:尽管会话存储对单个会话是临时的,但仍然不建议存储敏感信息(如密码)。敏感信息应加密处理或存储在更安全的位置。
XSS攻击:确保应用程序不容易受到跨站脚本攻击(XSS),因为攻击者可以通过XSS访问会话存储的数据。
总结
Web存储提供了更高效和安全的数据存储方式,包括本地存储和会话存储。本地存储用于长久保存数据,适合存储用户偏好设置等持久数据。会话存储适用于存储会话期间的临时数据,数据在会话结束后即被清除。两者都提供了简洁的API接口,但需要注意容量限制和安全性问题。